今回の記事は、大人気「おすすめの副業」シリーズの新作です。
リベ大では、以下の方法により資産5,000万円超の小金持ち(準富裕層)になる方法を紹介しています。
- 月5万円ムダな支出を減らす
→ 通信費・保険・住宅ローンの見直しなど
- 今よりも月5万円収入を増やす
- 浮いた10万円を投資に回して年利5%で運用する
上記の方法は、再現性の高い王道の資産形成法です。
そして多くの人にとって課題になっているのが、今よりも月5万円収入を増やすというステップです。
これを達成してもらうため、過去におすすめの副業15選+αを紹介しています。
今回は、おすすめ副業の中から、Webデザイン・プログラミングに関わるお話です。
上記の記事を見て、以下のように感じた人はぜひしっかりと今回の記事を読んでください。
- ウェブデザイン・プログラミングに興味を持てなかった人
- ウェブデザイン・プログラミングで具体的にどうやって月5万円を稼ぐのかイメージが持てなかった人
- ウェブデザイン・プログラミングで成果が出せなかった人
- 今より月収を5万円増やしたいけど、転職まではしたくない人

「Web制作?何それ?全然自分に関係なさそう!」と思った人もいるかもしれませんが、そんなことはありません。
Web制作とは、Webサイト(ブログやホームページなど)を1から作ったり、リニューアルしたりする仕事です。
つまり、皆さんが毎日目にしているものなので、皆さんの生活に深く関係があるものになります。
ブログやホームページと言われると、ちょっとショボイと感じる人がいるかもしれませんが、それも誤解です。
2021年のウェブサイト価値ランキングによると、今の時代、企業のブランディング・マーケティングとWebサイトは、切っても切り離せないと分かります。
- 1位:NTTドコモ(約791億円)
- 2位:トヨタ自動車( 約728億円)
- 3位:ユニクロ(約725億円)

中小企業もこぞってWebサイトにお金をかけ、価値あるWebサイトが数百万円~数億円で取引されています。
Web制作のように身近で需要が大きく、成長性もある仕事の分野は希少です。
ちなみにアメリカでは、FIREの達成手法として「Webサイトを作って億で売る」というのはよく見られる事例です。
Web制作の世界はお金の香りがすることが分かってもらえたのではないでしょうか。

Web制作とは?
Web制作は稼げる?メリット・デメリットを紹介
Web制作で稼ぐための5つのSTEP
今回の記事通りに取り組めば、月5万円は必ず達成できます。
ちなみに、リベ大両学長は以下のような実績があります。
- 自分自身もWeb制作で稼いだ。
- 会社でたくさんのWebデザイナーやプログラマを、0から育てた。
- 現在も、Webサイト・Webアプリを自社制作し、管理運営している。
要するに、今回の記事で紹介する内容について、経験・実績・知識があるということです。
エアプではないので、安心して読み進めてください。
※エアプ:「エアプレイ」の略語で、自分が体験していないことを、あたかも体験したかのように振る舞ったり話したりする行為。
目次
解説動画:【初心者向け】Web制作で「月5万円」稼ぐ!超具体的な方法
このブログの内容は以下の動画でも解説しています!
Web制作とは?

先ほど説明したように、Web制作とはWebサイト(ブログやホームページなど)を1から作ったりリニューアルしたりする仕事です。
Web制作は、「ホームページ制作」や「サイト制作」ともいいます。

作るものの規模によって、一人で制作することもあればWeb制作会社などで、チームを組んで制作することもあります。
副業のWeb制作で稼ぐというのは、企業や個人からWeb制作依頼を「1サイトいくら」「1ページいくら」という形で受注することです。
1ページ1万円の仕事を5つ受ければ、月5万円の達成です。
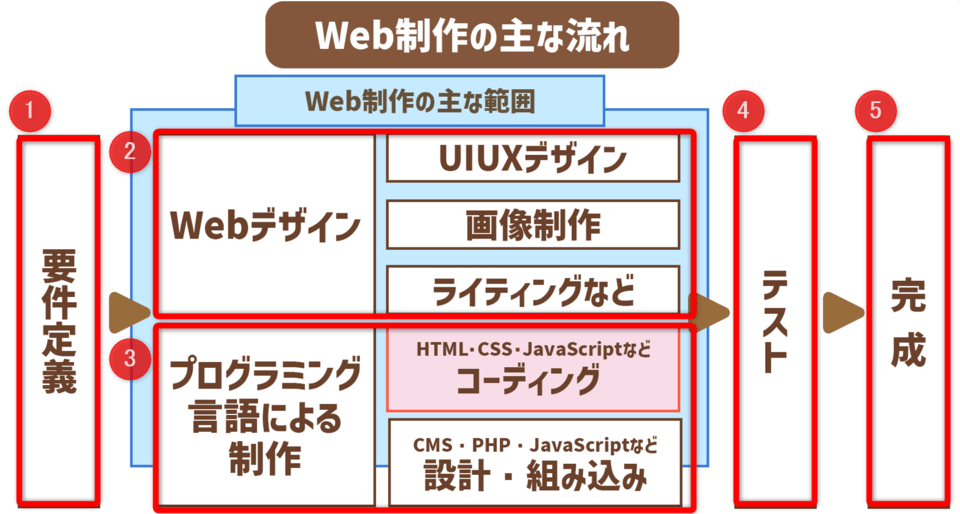
Web制作の仕事は、一般的に以下のような流れになります。
- ①要件定義
→ どのようなコンセプトのサイトを作るのか決める。
- ②Webデザイン
→ サイトの見た目を考える。紙へのスケッチや、Adobeソフトなどを使ってデザインを考える。
- ③プログラミング言語による制作
→ ②で考えたデザインをWeb上で表現し、サイトの機能を作り込む。(「予約」、「お問い合わせ」など。)
- ④テスト
→ 制作したサイトが正常に表示・動作するかチェックする。
- ⑤完成
今回副業としておすすめするのは、図解の中の「コーディング」というプログラミング言語による制作という工程の一部分です。
コーディングというのは、依頼者やWebデザイナーさんが描いたデザインを、ブラウザ(Webページを見るソフト)で見える形にすることを言います。

例えば赤いクレヨンがあれば、画用紙に赤い文字を書けますが、クレヨンでWebページ上に赤い文字は書けません。
赤いクレヨンの代わりに使うのが、HTMLやCSSという言語です。
コーディング担当者は、HTMLやCSSを駆使してデザインをWeb上に表現していきます。
コーディングは、まさにWeb制作の基礎なので、「Webデザイナー」ほどデザインセンスが求められるワケでなく、「プログラマ」ほど高度なプログラミング能力が求められるワケでもありません。

Web制作といっても非常に幅が広いので、今回はザックリそんなものかという認識でOKです。
パッとイメージできなくても、後で紹介する無料体験できるサービスを利用することでイメージが掴めるはずです。
Web制作は稼げる?メリット・デメリットを紹介

次は、Web制作(コーディング中心)のメリット・デメリットをそれぞれ紹介します。

- スキルを習得するまでの期間が比較的短い
- 学習の難易度が相対的に低め
- 需要が大きく案件が豊富
- 時間と場所にとらわれない働き方をしやすくなる
- ローリスク・ハイリターン
メリット①:スキルを習得するまでの期間が比較的短い

すでにお伝えしたように、コーディングのスキルは基礎的なものです。
Webデザイナーのようなセンス・経験が求められるワケではなく、プログラマのようなガチのプログラミングスキルも求められません。
HTMLやCSSといった言語であれば、2~3ヵ月あれば一通り学べるでしょう。
「リベ大調べ」では、副業で月5万稼げるようになるには平均1年~1年半かかります。
スキルゼロの状態から3カ月~半年でファーストキャッシュ(最初の売上)を得られるというのは、かなり早い方だと考えて良いでしょう。
メリット②:学習の難易度が相対的に低め

「私は理系じゃないから、プログラミングとか無理!」のように考える人もたくさんいるでしょう。
しかし、HTMLやCSSに限っては、それほど身構える必要はありません。
学習難易度のイメージは、普通運転免許のように考えてください。
タクシーやバス、特殊車両の運転をするには専用の免許が必要で、プロのレーサーになるなら特別なライセンスも必要でしょう。
世の中には、プロのドライバーになれる人となれない人がいますが、普通運転免許というのは基本的にやれば誰でも取れるレベルです。
コーディングを学ぶのに、天才的なセンス・才能は要りません。
メリット③:需要が大きく案件が豊富

Web制作は、案件が非常に豊富です。
それはWebサイトという存在が、個人の情報発信、企業のビジネス、行政の市民・国民への情報提供というあらゆる場面で必須になっているからです。
大きな案件から小さな案件まで、仕事は探せばいくらでも見つかります。
仕事の大手マッチングサイト、クラウドワークスを見ると以下のような案件数があります。(2022年8月末時点)
- 「ホームページ制作・Webデザイン」のカテゴリ
→ 約12,000件
- 上記中HTML/CSSコーディングのカテゴリ
→ 約1,000件

ランサーズやココナラという他のマッチングサイトでも大量の案件があります。
そもそも市場規模の小さな副業はWeb制作のようなカテゴリにはなりませんので、これだけを見ても仕事量の多さは分かるでしょう。
メリット④:時間と場所にとらわれない働き方をしやすくなる

デジタルスキルを活かして働くフリーランスには、2通りの働き方があります。
- 取引先に常駐して働く
- フルリモートで働く
Web系の仕事は、リモートOKの仕事が非常に多い特徴があります。
そのため、「時間と場所にとらわれない働き方がしたい!」という人には、Web系の言語は非常に人気です。
コーディングで使うHTMLやCSSはまさにWeb系の言語なので、PCとネット環境さえあれば、いつでもどこでも副業ができるようになります。
メリット⑤:ローリスク・ハイリターン

コーディングの学習に必要なのは以下のモノだけです。
- PC
- ネット環境
- 教材
PCやネット環境は、もとから持っている人が多いでしょう。
そして肝心の教材ですが、Webの世界は優しい世界なので、ネット上にはありとあらゆる無料教材が落ちています。
その気になれば1円もかけずに学習することが可能です。
書籍を買ったとしても1万円もかかりませんし、後ほど紹介する至れり尽くせりの有料スクールでも約10万円から受講可能です。

一方のリターンについては、3カ月~半年学べば月5万円程度は稼げるようになるでしょう。
もし「Web制作の世界は自分に向いている!」と思った人は、Webデザインやプログラミングなどの専門性を高めれば、月20万円、30万円、そして100万円を稼げるようになります。
副業のまま稼ぎを増やしていっても良いですが、IT企業に転職したり、フリーランスになったりなど、副業ではなく本業にできる可能性があるということです。
IT人材は常に不足しており、スキルがある人は引っ張りだこなので、ノった時のリターンは非常に大きいと言えるでしょう。
ここまではメリットをお伝えしてきましたが、デメリットについてもきちんと紹介します。
- 単価が低い
- 競合が多い
- 稼げる金額がバグらない
- クライアントワークならではのリスク
デメリット①:単価が低い

コーディングのみの案件は、単価が低いです。
1件数千円~数万円が相場で、時給換算すると1,500円~2,000円程度のものも少なくありません。
以下のような依頼者とのやりとりの時間を考えると、時給はさらに低くなる可能性もあります。
- 仕事をとるための提案や営業
- メールやチャットでの打ち合わせ
- 代金の請求
デメリット②:競合が多い

Web制作は、市場規模が大きいだけに競合も多い仕事です。
特にコーディングなどは習得難易度が低いこともあり、「その仕事ができる」「その仕事がやりたい」という人も少なくありません。
そのため、1つの案件に10や20の応募がある場合もあります。
デメリット③:稼げる金額がバグらない

コーディングというのは労働集約型の仕事です。
要は、自分の時間の切り売りで稼ぐということなので、以下の仕事のように稼げる金額がバグる可能性はありません。
- ブログやYouTubeのように、売り上げが急に200万円や300万円になる。
- せどりのように、仕組化により月1時間の作業で月収50万が手に入る。
デメリット④:クライアントワークならではのリスク

クライアント(依頼者)から仕事を受けて働くという働き方は、以下の特徴があります。
常識のあるクライアントに当たれば天国
非常識なクライアントに当たると地獄
口うるさいだけでなく、納品後に代金未払いのままドロンする人さえいます。
トータルで見て、消耗戦になる可能性があるということが分かるでしょう。
特に以下のように忙しい人だと、「こんなのやってられるか!」という状況になりがちです。
- 本業だけでも忙しいのに、副業もやっていて時間が足りなくなる。
- 時間が無く忙しいのに、見合うだけの高い報酬が得られない。
- 本業の上司だけでもうっとうしいのに、クライアントも面倒だ。
しかし、上記のようなデメリットを踏まえても、紹介したメリットの方が大きいのではないでしょうか。

- ①スキルを習得するまでの期間が比較的短い
→ 3カ月~半年程度。
- ②学習の難易度が相対的に低め
→ 特別な才能は不要。
- ③需要が大きく案件が豊富
→ 仕事探しに困らない。
- ④時間と場所にとらわれない働き方をしやすくなる
→ Web界隈の特徴。
- ⑤ローリスク・ハイリターン
→ お金がかからず、ハマれば高年収人材に。
お伝えしているように、数百万円かけて2年間ビジネススクールに通う必要が無いWeb制作は、時間的・金銭的なリスクは小さいです。
そして「月5万円で十分」と満足した人はそのまま稼ぎ続ければ良いですし、「Webは楽しい。もっと専門性高めて稼ぎたい!」と思えば、年収500万円、800万円、1,000万円といった世界にも行けるポテンシャルがあります。

両学長もWebで稼いで生きてきた人なので、Webが無ければ、いわゆる億万長者になることも無かったでしょう。
そのため、ポジショントーク全開で「少しでも興味があるなら、Webスキルを身につけなはれ!」と自信を持っておすすめしているのです。
今回の内容を実践すれば、稼げるようになる人がたくさん増えると思いますが、仮に稼げなくてもWebスキルは身につけておいた方が良いです。
Webスキルがあると、今後の人生を生きていくうえで必ず役に立ちます。

人は、自分に合わないモノには基本的に興味を持たないので、本当に向いていない人は記事をここまで読んでいないでしょう。
Webスキルは、IT時代を生き抜く強力な専門性になります。
高いWebスキルと十分な金融資産があれば情報・ネットが主役の2000年代、自由に生きていけるでしょう。
というワケで、次はWeb制作で月5万稼ぐまでの具体的な5つのSTEPを紹介します。
Web制作で稼ぐための5つのSTEP

Web制作で稼ぐための5つのSTEPは、次の通りです。
- STEP①:事前準備
- STEP②:コーディングを学ぶ
- STEP③:ポートフォリオの作成
- STEP④:案件の受注
- STEP⑤:作業・納品
Web制作では1万円の案件を5件クリアすれば、5万円になります。
金額はあくまでイメージしてもらいやすくするための参考値なので、5,000円 × 10件でも良いし、2.5万円 × 2件でも良いです。
「簡単に言っているけど、現実はそんなに簡単じゃないでしょ!」という声が聞こえてきそうですが、それはその通りです。

- 1万円の案件をこなすスキルをどう身につけるか?(STEP②、③で解説)
- 1万円の案件をどのように受注するか?(STEP④で解説)
- 1万円の案件をどのように実務でやりきるか?(STEP⑤で解説)
これから説明する各STEPを読んでもらうと、スタートからゴールまでの全体図が見えるようになるはずです。
STEP①:事前準備

まずは以下の事前準備が必要です。
- 実務に耐えうるPCを用意する。
- ネット回線、サブディスプレイなどの作業環境を整備する。
- タイピングが苦手な人はタッチタイピングを習得する。
事前準備①:実務に耐えうるPCを用意する
コーディングのために、高スペックのマシンは必要ありません。
なぜなら、コーディングの主な作業はテキスト編集だからです。
以下のスペックを備えたパソコンがあれば十分でしょう。
- メモリ:8GB以上
- ストレージ:256GB以上
メモリを16GBまで用意できれば、かなり快適に作業できるでしょう。
「メモリやストレージって何?」と思った人は、以下の動画を参考にしてください。
関連動画
→ パソコンの仕組み 超基本から解説【ゼロから学ぶITスキル】
また、コーディングのみならず、Webデザインまでやりたいという人は、以下のパソコンスペックは確保しましょう。
- メモリ:16GB以上
- ストレージ:512GB以上
デザイン業界でよく使われるツール(Adobeなど)を快適に使うためには、上記のスペックがあると安心です。
デスクトップ・ノートPCのどちらが良いかという問題については、断然ノートPCをおすすめします。
カフェやコワーキングスペースなどの自宅外でも作業できたり、勉強会やセミナーでも使えたりと、場所や時間に縛られにくいWeb系の仕事だからこそ、ノートPCが便利です。
絶対に外に出ず、自宅だけで仕事をするという人は、デスクトップの方が効率良く作業できるかもしれません。

Windows・Macのどちらが良いかについては、特にこだわりがないならMacを選んでおけば良いかなという程度で、どちらでも問題ありません。
両学長のおすすめは、M1チップ以上が搭載されている「Macbook Air」「Macbook Pro」です。
お金に余裕がある人は、これを選んでおけば間違いありません。
事前準備②:作業環境を整備する
ネット回線は、最安ではなく並み以上のモノを使いましょう。
日常生活で使う通信費は格安SIMをはじめとした安いモノが良いですが、仕事で使う通信費は必要以上にケチってはいけません。
ショボショボの悪い回線だと、以下のようなデメリットがあります。
- 学習用の動画を見る時に、画質が悪かったり止まったりしてイライラする。
- ネットで調べものをするときにWebページが遅すぎてイライラする。
- クライアントとWeb会議する時に通信が切れてしまう。
プログラミングの学習は、つまずくとただでさえイライラするので、回線速度に足を引っ張られている場合ではありません。
稼げるようになれば簡単に取り返せるコストです。
その他、自宅作業用にサブディスプレイがあると、学習効率・作業効率が爆上がりして、とても便利です。
関連動画
→ デュアルディスプレイで作業効率42%アップ!【ゼロから学ぶITスキル】
事前準備③:タッチタイピングを習得する
タイピングが苦手な人は、タッチタイピングの練習をしておきましょう。
コーディングの世界では、タイピングの速度が時間単価に直結します。
タッチタイピングの練習におすすめのサイトは、e-typingです。
無料でタッチタイピングの練習ができるので、e-typingのローマ字タイピングで250ptを取ることを目標に頑張りましょう。
ただし、そもそもの目的はWeb制作(コーディング)で稼ぐことなので、250pt取れないと次に進めないワケではありません。

ちなみに、Web制作の世界では検索力がモノを言います。
一流のプログラマやクリエイターも、すべてがアタマの中にあるワケではなく、以下のサイクルを高速でぐるぐると回しています。
・分からないことがあったら調べる
→ 調べたことを実践する。
→ 問題解決できたら終了し、問題解決できなかったらまた調べる。
調べれば何でも分かるのがネットの世界です。
普段からネットサーフィンしまくっている人は、プログラミング学習の才能があります。
万が一、「普段から検索なんて全然しないよ!」という人は、「両学長 年収」のような感じで、検索する練習をしておいてください。

STEP②:コーディングを学ぶ

事前準備が出来たら、いよいよ本番なので実際にコーディングを学び始めます。
大きく分けて、以下の2つのフェーズがあります。
- お金をかけずに学習するフェーズ
- お金をかけて学習するフェーズ
フェーズ①:お金をかけずに学習するフェーズ
まず、「Progate(プロゲート)」のレッスンを受けましょう。
Progateは、非常に有名なオンラインプログラミング学習サービスです。
次の2つの無料レッスンを受けてみましょう。
- HTML & CSS(初級編):学習時間の目安は3時間50分
- JavaScript Ⅰ:学習時間の目安は2時間
先ほど少し触れましたが、HTML&CSSは「Webページの“見た目”を作る言語」です。
一方のJavaScriptは、「Webページに“動き”をつける言語」です。
おしゃれなサイトでは、トップページの画像が数秒ごとに切り替わりますが、このようなサイトの多くは、JavaScriptで作られています。

HTML、CSS、JavaScriptはWeb制作に必須の重要言語です。
この2つのレッスンをやってみた時点で、「自分は死ぬほど向いてない!」と思った人や「吐きそう!ムリムリ!」という心の叫びが聞こえた人は、Web制作に関しては諦めても良いかもしれません。
とはいえ実際のところ、やっているうちに楽しくなってきたり、分かる・できると楽しくなってきたりすることは多々あります。
魅力的な副業はWeb制作だけではないので、別な方向を探すのも全然ありでしょう。

フェーズ②:お金をかけて学習するフェーズ
Progateをやってみて、「イケそう」、「なんか楽しい」と思った人は次の段階に進みます。
少しお金をかけて、学習効率をあげて以下の方法でインプットしていきましょう。
上記で紹介したオンライン学習サービスの講座を学習すれば、 基礎は十分です。
Progateもドットインストールも、月額約1,000円で受講できるので、3カ月加入したとしても3,000円強の学習コストで済みます。

書籍を利用して学習するパターンもアリです。
おすすめの書籍は、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」です。

こちらを一冊やりきれば、基礎としては十分なので、動画より紙が良いという人は、1つの選択肢になるでしょう。
そして補足としてお伝えしたいことは、世の中の学習方法すべてに言えることですが、人によって向き不向きがあるということです。
Progateやドットインストールのレッスン、書籍での勉強を通じて「自分には合わない!」と感じた人は、自分自身で合う教材を探す必要があります。
「HTML入門」「JavaScript入門」などのワードで検索して、分かりやすく教えてくれているサイトを探しましょう。
Web制作やプログラミング界隈は、情報発信している人が非常に多いという特徴があるので、相性の良い人も見つかるはずです。

要するに、今回紹介した教材が合わなくても、簡単に諦めないようにしてください。
分かるまで検索し続けるというのは、エンジニアやデザイナーに必須の姿勢です。
以上のように学べば、基礎文法は一通り身につくことになります。
とはいえ、「基礎文法を理解した」ことと「仕事(実践)で使える」ということは別の話です。
これは弁護士資格を取得した瞬間に弁護士として活躍できるワケではないのと同じです。

STEP③:ポートフォリオの作成

IT業界では、ポートフォリオが名刺代わりになります。
ポートフォリオというのは、自分の実績をまとめたWebページのことです。
ポートフォリオには、最低限以下のような情報を記載します。
- ①自己紹介
- ②作品紹介
→ 自作したWebサイトや、過去にこなした仕事の実績の一覧。
- ③スキルレベル
- ④連絡先
→ メールアドレス、SNSアカウント。
ポートフォリオが箱で、作品が箱の中に入れるモノというイメージです。
カッコいいポートフォリオを持っていれば、それだけで仕事ができそうな人だと判断してもらえます。
イケてる作品(仕事の実績)がポートフォリオに載っていれば、「ぜひこの人に仕事をお願いしたいな!」と思ってもらえるワケです。
ポートフォリオを作る方法は、大きく以下の2つです。
- ゼロから自分で作る
- 教材の指示に従って作る
方法①:ゼロから自分で作る

イラストレーターの人は、ポートフォリオサイトを自作する必要性は薄いです。
無料のポートフォリオサイトを活用して、そこに自分が描いたイラスト(作品)を載せていけば、実力は十分伝わるからです。
しかし皆さんは「Web制作=Webサイトの制作」で稼ごうとしているワケなので、生業(なりわい)にするからには、自分のポートフォリオサイトぐらい、自分で作れないとダメでしょう。
自分自身でポートフォリオサイトを作るというのは、依頼者に対してスキルをストレートに明示するとても有効な手段です。
発注する側にスキルのレベルが伝わりやすく、現在の自分のレベルに適した案件が舞い込みやすくなります。
またポートフォリオサイトに載せられる作品(実績)が無い場合は、「仮想案件」で作品を作っていきましょう。
仮想案件とは、実際のクライアントから受注した案件ではなく、「○○の案件の仕事を受注した」と仮定して制作を行い、その成果をスキルの実例として使う手法です。
どこか仮想のお店のWeb制作を依頼されたケースを想定し、仕事を受注した過程で制作を行い、実績として載せていきましょう。
駆け出しのフリーランスや初めて副業する人は、サンプル実績としてポートフォリオに掲載することが多いです。
ポートフォリオサイトがあると、「もし私が作るのであれば、このようなサイトを作成します!」という実績になります。
仮想案件の設定方法は、クラウドワークスやランサーズに掲載されている実際の仕事依頼を参考に、内容を少し変えて設定するという方法がおすすめです。

「自分で仮想案件を作れない!」という人は、先輩やメンターに仮想案件を設定してもらう方法も1つです。
「知り合いにWeb制作をしている人なんていないよ」という人は、MENTA、ココナラというマッチングサイトを通じて探すことができます。
また、両学長が運営しているオンラインコミュニティ、リベシティでも相談の場として活用できるでしょう。
ポートフォリオサイトと載せる作品が作れたということは、以下のような状態なので、リアルな案件を受注して稼ぐまであと一歩です。
- 基礎文法をマスターしている
- 実践で使える
- 案件獲得(営業)のための名刺を持っている
方法②:教材の指示に従って作る
「ポートフォリオサイトや、そこに載せる作品は独学では作れない!」という人のために、ポートフォリオを作るところまでを教材の範囲にしているサービスがあります。
例えば、先ほども紹介したドットインストールでは、月額1,080円の有料コースで以下のレッスンが公開されています。
- 実践!ポートフォリオサイトを作ろう…全17回
- 実践!ポートフォリオサイトに動きをつけよう…全5回
動画時間としては1時間前後のボリュームなので、これだけではイケてるポートフォリオはできません。
しかし独学の完全手探り状態で作業するよりは、少し方向性が見えるでしょう。
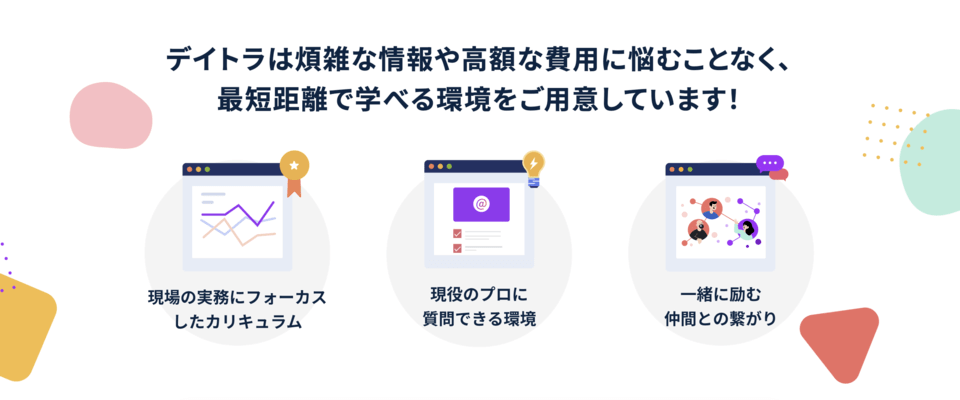
予算に余裕がある人には、デイトラがかなりオススメです。


最大の特徴が、「仕事に繋がる現場のスキルが身につくカリキュラム」です。
要するに、教養としての勉強ではなく稼ぐための勉強ができます。
今回おすすめする「Web制作コース」というレッスンでは、今回話題にしているHTML・CSS・JavaScriptの基本はもちろん、他の言語もたっぷり学べます。
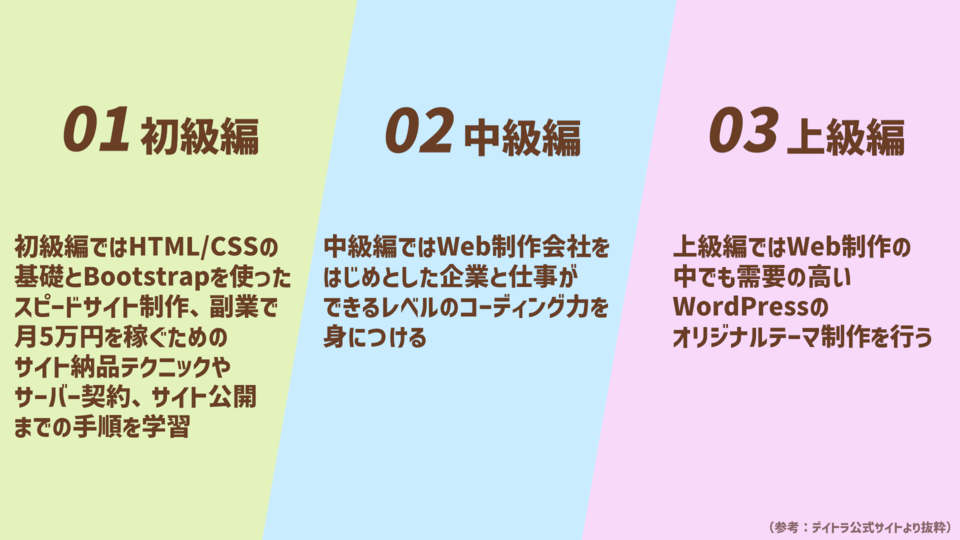
初級編・中級編・上級編の3つのパートのレッスンを各30日、合計約90日で進めていくイメージです。
平日2時間、休日4時間ほどの学習ボリュームと考えてください。

教材はずっと閲覧可能なので、もっとゆっくりのペースでも大丈夫です。
最近はさらに実務編も追加され、発展スキルに加えて営業のためのマインド・基礎知識まで学べるようになっています。
初級編を終えた段階で「副業で月5万円」稼ぐためのスキル・テクニックが身につき、初級編の最後には「ポートフォリオサイト作成編」というレッスンがしっかり組み込まれています。

要は、デイトラのカリキュラムに従うことで、必要なスキルも身につき、同時にポートフォリオも作れるというワケです。
「今の方向性で大丈夫なのかな…?」と、余計なことを気にせず学習を進められるのではないでしょうか。
そしてデイトラではカリキュラムを進めるたびに「ここまでやったアナタは、想定月収〇〇万円だよ!」と教えてもらえます。

実務で稼ぐことをここまで意識させているスクールは他に無いでしょう。
より具体的に見ると、想定月収は以下のようになっています。
- 中級編終了:約16万円
- 上級編終了:約37万円
- 実務編終了:約54万円
これらはあくまで想定の数字なので、必ずその額を稼げるというワケではありません。
しかし、これだけ稼げるポテンシャルが身についたというのは事実でしょう。
実際デイトラ卒業者の多くが転職・副業などで月数十万円稼げるようになっています。
だからこそデイトラは評判が良く、開校2年で受講生は1万人を突破するような人気が出たワケです。
そして仕事で稼ぐことに焦点が合っているほかに、以下のような特徴があります。
- 業界最安級のコスパ
- 未経験でも挫折しないフォロー体制
- 勉強会に無料で参加可能
- 各コースに専用のコミュニティがある
Web制作コースは税込み129,800円で、同業他社と比較すると3分の1~半分程度のコストです。(2023年8月1日時点)

デイトラでは、現役エンジニアのメンターの学習サポートがつきます。
そして、メンターには1年間質問し放題です。
Web制作における学習では、相談できる人の存在はとても重要なので、メンターがいるだけで挫折率はガクっと半減します。
Web業界は動きが速いので、次から次に新しい便利なツールが生まれます。
デイトラ生なら、業界の最前線を知るためのセミナー・勉強会に無料で参加できます
コミュニティに参加することで、同じ目標に向かって学んでいる仲間に出会えます。
仲間がいるというのも挫折しにくい重要な要因の1つです。
129,800円というコストは、多くの人にとって「適正なリスクの範囲内」ではないでしょうか。

いきなり30万や50万というスクール代を払うのはおすすめしませんが、10万円程度であれば挫折することになってもまだ傷は浅いでしょう。
そしてお伝えしたように、Progateなどを使うことで、自分なりに適性診断もできます。
スクール代に50万かけてしまうと、モトをとるのに10ヵ月もかかりますが、デイトラなら初級編だけでも終えて5万円稼げるようになれば、2カ月でモトがとれます。
もし中級編、上級編と進めて20万円稼げるようになれば、投資利回りは言葉どおりヤバいことになるでしょう。

リベ大では基本路線として独学をすすめていますが、これが成立しやすいのはやはり地頭の良くITリテラシーの高い人という前提があります。
「独学は得意ではない。誰かにサポートして欲しい。」「多少お金をかけてでも、絶対に稼げるようになりたい。」という人は、デイトラは選択肢に入れても良いでしょう。
おすすめできるWeb制作スクールはそう多くないですが、デイトラは推せると思える、数少ないスクールの1つです。
というワケで、ポートフォリオの作成には以下の2つの方法があることをお伝えしました。
- ゼロから自分で作る
- 教材の指示に従って作る
ポートフォリオが完成したら、いよいよ「案件の受注」のステップです。
STEP④:案件の受注

案件を受注するには、大きく以下の3つの方法があります。
- 知り合いから仕事を貰う
- SNS経由で仕事を貰う
- クラウドソーシング・マッチングサービスを経由して仕事を受注する
受注方法①:知り合いから仕事を貰う
知り合いから仕事を貰う方法は、Web制作では正攻法です。
世界はコネで回っているので、自分のポートフォリオを見せつつ、案件を多数抱えている知り合いに仕事を回してもらいましょう。

それを手伝わせてもらったり、仕事を回してもらったりするというワケです。
親戚の会社のWEBサイトを作らせてもらうなど、まずは身近な人から案件を受注していきましょう。
身近な人の直接の助けになれるというのも、ストレートな魅力です。
コネで仕事を貰うのが正攻法という意味では、以下のようにコミュニティへ参加することも、非常に有効な方法になります。
- エンジニアやWeb制作のインフルエンサーが運営するコミュニティに入る
- リベシティに入る
- デイトラ生になる
ひとり学習で挫折しないという点でも、ポートフォリオを作るという点でも、営業して案件を探すという点でも、「頼れる仲間・メンターと知り合っておく」というのは失敗しないための大原則です。
受注方法②:SNS経由で仕事を貰う
最近では、SNS経由で仕事を受注できることが増えています。
Twitterでは、特にその機会が多い印象があります。
以下の例のように、Web制作の人と認知してもらえるように発信しながら仕事を探しましょう。
- 日々の学習内容
- IT関連の読書感想
- 勉強会への参加報告
- 自分で書いたコード
- IT業界の時事ニュース
そして、仕事が欲しいと声に出すこと、ポートフォリオの存在をアピールすることも忘れないようにしましょう。

受注方法③:クラウドソーシング・マッチングサービスを経由して仕事を受注する
クラウドソーシングやマッチングサービスを経由して仕事を受注します。
例えば、以下のようなマッチングサイトを活用していきましょう。
- CrowdWorks(クラウドワークス)
- Lancers(ランサーズ)
- シューマツワーカー
- ココナラ
- リベ大ワークス・リベ大スキルシェアリング
※リベシティ会員限定のサービス

最初は、単価が低かったり営業効率が悪かったりという困難が伴いますが、実績を積むにつれて改善していきます。
初めが一番キツいということは覚悟しておきましょう。
しかし、ある程度泳ぎ切るともう少し快適な世界が待っています。
単価が低い・営業効率が悪いと感じる人は、シューマツワーカーのような、エージェント経由で請けることをオススメします。
案件元と自分の間にエージェントが入る形になり、実作業以外の部分をほとんど負担してくれ、以下のようなバックアップ体制が整っています。
- 調整や連絡でトラブルになりにくく、仮にトラブルになっても相談ができる。
- 報酬や業務内容の正当性もチェックしてくれる。
このような環境であれば、Web制作そのものに注力できるので成果も上がりやすくなります。
一方、ランサーズやクラウドワークスなど、エージェントを介さずに自分とクライアントの2者間で契約したい人もいると思いますが、慣れないうちはあまりおすすめできません。
直接契約では、バックアップやサポートがないので、以下の点について自分で明確に確認していく必要があります。
玉石混交の案件が並ぶ中
- 報酬が正当かどうか?
- どこまでが業務範囲なのか?
相手が良いクライアントなら大丈夫ですが、悪いクライアントに当たってしまうと、しんどくなってしまいます。
そんな状況でWeb制作の作業に集中することは難しく、トラブルにもなりやすいでしょう。
仕事を成り立たせるには、Web制作そのもの以外にも、以下のように考えなければならないことがたくさんあります。
- 契約の結び方
- 営業の仕方
- 交渉
- 見積もりの出し方

スキルを伸ばしながらファーストキャッシュを得て、「Web制作で稼いだ!」と自信をつけることを重視した方が良いでしょう。
結局このような点を考えると、実作業以外の心配を取り除いてくれるエージェント経由の受注や、安心感のある知り合いからの受注は、初心者に勧めたい方法というワケです。
とはいえ、エージェント経由で受注する場合は技術力を求められる案件も少なくありません。
登録は無料なので、一度自分の技術力を試す意味でもチャレンジしてみましょう。
ここで採用されれば月5万円までの道のりは早くなります。
STEP⑤:作業・納品

ここまでのSTEPで、以下の点をお伝えしてきました。
- STEP①:事前準備をする
- STEP②:スキルを身につける
- STEP③:ポートフォリオを作る
- STEP④:案件を受注する
最初の例えで言うならば、「1万円の仕事を5つ受けた。」というところまで、来られたワケです。
あとはこれを納品して、代金が振り込まれるところまでいけば完了です。
作業・納品をものすごくシンプルに言えば、以下のようになります。
- ①約束した作業をする
- ②自分で作業内容を確認する
→ しっかり確認せずに納品して、クライアントに間違いを指摘される人が少なくありません。
- ③納期を守り納品する
- ④修正指示があれば対応する
- ⑤「OK」がでたら請求書を発行する
①約束した作業をする
クライアントの要望を正確にくみ取り対応しましょう。
自分のスキルでスムーズに対応できれば良いですが、そうはいかないことも多いため、以下のような常識的な対応が必要になります。
- 分からないことがあれば、Googleなどで調べる。
- 自分1人でどうにもならなかったら、仲間に助けを求める。
- 納期に間に合わなそうなら、クライアントに早めに連絡を入れて謝罪する。
時々、クライアントに連絡を入れず「飛ぶ」人がいますが、皆さんは絶対にそういう人にならないでください。
②自分で作業内容を確認する
作業が済んだら、しっかりセルフチェックしましょう。
次の仕事を貰うコツは、100%の仕事をして、プラスアルファを考えることです。
作業内容を確認し、100点のところまで持っていったら、以下の視点を持ってプラスアルファの提案を考えるようにしましょう。
- 他にもやれることはないか?
- もっとクライアントのためになることはないか?
③納期を守り納品する
必ず納期を守って納品しましょう。
仕事内容に間違いが無く、絶対に納期を守れることができれば、これだけで上位30%のコーダーになれるはずです。
相手が満足してくれているなら、先ほど考えた追加提案をしてみるのも一つです。
④修正指示があれば対応する
修正指示があれば、真摯に対応しましょう。
難しいのは、以下の2種類の修正があるという点です。
- ①こちらのミスを原因とする修正依頼
- ②クライアントのわがままによる修正依頼
当然①は対応すべきですが、問題は②です。
中には修正依頼という名のイチャモンや、追加の依頼をしてくる人もいます。
もちろん、どれだけ対応しても作業料は払われません。
このようなトラブルがあるからこそ、慣れるまではエージェント経由の仕事の方がやりやすいワケです。
⑤「OK」がでたら請求書を発行する
納品してOKが出たら、請求書を作って請求しましょう。
無事代金が振り込まれるのを確認したらお仕事終了です。

請求トラブルがありうるということは、常々承知しておきましょう。
お金が自分の口座に振り込まれて初めて完了なので、以下のように二重三重の防御策を講じておきましょう。
- お金のトラブルが起きないようにしておく
→ 取引先選定、契約書の作り込み。
- トラブルが起きても対応できるようにしておく
→ 頼れる相談相手を見つけておく。
ものすごく簡単に受注後の流れを解説しましたが、いたるところにリスクが潜んでいます。
ここまで意識できていれば、まさに実戦レベルです。
以上が、Web制作の副業で月5万円を獲得するロードマップです。
何も知識が無いところから報酬5万円が入金されるまでの全体像としては、十分なマップではないでしょうか。


まとめ:ローリスク・ハイリターンのWeb制作でまずは月5万円の収入を目指そう!

今回の記事では、以下の3点について解説しました。
Web制作とは?
Web制作は稼げる?メリット・デメリットを紹介
Web制作で稼ぐための5つのSTEP

- ①スキルを習得するまでの期間が比較的短い
→ 3カ月~半年程度。
- ②学習の難易度が相対的に低め
→ 特別な才能は不要。
- ③需要が大きく案件が豊富
→ 仕事探しに困らない。
- ④時間と場所にとらわれない働き方をしやすくなる
→ Web界隈の特徴。
- ⑤ローリスク・ハイリターン
→ お金がかからず、ハマれば高年収人材に。
小さく始められる点で、とっつきやすい仕事と言えるでしょう。
一方、デメリットは以下の通りです。
- ①単価が低い
→ ただし、専門性が高まれば高単価になる。
- ②競合が多い
→ 初級レベルのプレイヤーが多い。
- ③稼げる金額がバグらない
→ 労働集約型で時間の切り売りになる。
- ④クライアントワークならではのリスク
このように、何も考えずにいると消耗戦に陥りやすい特徴があります。
とはいえ、リベ大ではWeb制作はデメリットよりメリットの方が強い分野だと考えています。
その理由は、数百万円かけて2年間ビジネススクールに通うのとは違い、チャレンジする時間的・金銭的なリスクは小さいビジネスだからです。
「月5万円で十分!」と満足した人はそのまま稼ぎ続けることもでき、「Web楽しい。もっと専門性を高めて稼ぎたい!」と思えば、年収500万、800万、1,000万という世界にも行けるポテンシャルがあります。

非常に魅力のある世界で、ココから派生して色々な稼ぎ方もできるでしょう。
そして5万円稼ぐまでの具体的な5つのSTEPは以下の通りです。
- STEP①:事前準備
- STEP②:コーディングを学ぶ
- STEP③:ポートフォリオの作成
- STEP④:案件の受注
- STEP⑤:作業・納品
特に重要なのは、「②コーディングを学ぶ」と「③ポートフォリオの作成」です。
デイトラのような学習効率の高いスクールを使った場合、学習コストは約10万円〜、学習期間は90日~半年です。
これだけで、最低でも月5万円稼げる力が身につきます。
独学の場合は、もう少しコストが安くなり、学習期間が長くなるイメージです。
今回解説した内容の通りにやれば、月5万円は到達できるはずですが、以下のような人にはデイトラの「Web制作コース」が本当におすすめです。
- お金に余力があり、多少のリスクがとれる。
- 高効率で、挫折せずに学習したい。
- 実務まで見据えて一本道で行きたい。
- 学習過程でポートフォリオを作成したい。
- 仲間やメンターに出会っておきたい。
上記に該当する人には、モトをとる道筋がしっかり見えている良い自己投資の典型でしょう。

今回の記事を見た人の中から、「月5万円稼げるようになる人」「月5万円どころか、20万円、30万円と稼げるようになる人」が出てくることを、心の底から応援しています。
今より月5万円収入が増えるだけで、人生は大きく変わります。

以上、こぱんでした!
▼「おすすめの副業について学びたい!」という人に読んで欲しい記事がこちら!
▼「副業をするメリットについて知りたい!」という人に読んで欲しい記事がこちら!
▼「副業で稼げるようになりたい!」という人に読んで欲しい記事がこちら!
「お金にまつわる5つの力」を磨くための実践の場として、オンラインコミュニティ「リベシティ」をご活用ください♪
同じ志を持った仲間と一緒に成長していきましょう!
リベ大の書籍
貯める・増やす・稼ぐ・使う・守る…一生お金に困らない「5つの力」の基本をまとめた一冊!
2025/8/6発売
家族みんなが漫画で楽しく学べるお金の教養エンターテインメント!